

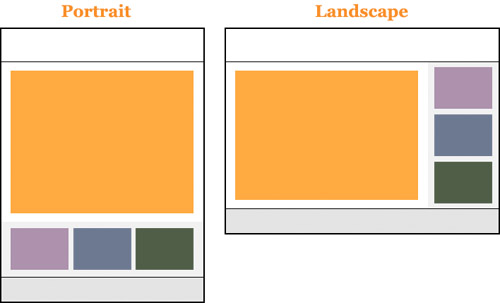
Landscape mode conveys much more information, and it's more natural for presenting content that changes over time (e.g., animations, videos, games).Portrait mode elevates while providing less context for content.Landscape mode introduces greater distance and provides a sense of space availability (hence the landscape name).Portrait mode is much less spacious and often used to show details.What are the differences between these two modes? Namely: Portrait mode seems to be more natural for the user of a mobile device.Īdmittedly, it allows them to use the device with just one hand, but it's now always an ideal solution for presenting content and offering functionalities. Offering an actual choice is always a desirable value. Design of User Experience - the ability to switch seamlessly between these modes allows users to choose a more attractive one in a given context.Design of the layout in which usability, functionality, accessibility, and readability need to overlap with visual attractiveness and flexibility.Design of interface, navigation, forms and entering data into them.Whether the content and data are presented in a responsive way - whether the character, form, content, layout, or screen positioning are adapted to the capabilities and limitations of the given mode on various devices.The enabled auto-rotate function causes many problems with mobile apps if they aren't designed to be used comfortably in both modes.įrom the UX designer's perspective, designing screens in horizontal and vertical orientations causes equally fundamental problems. Present and enter data to an app or by an app.Interact with the interface, not just in terms of navigation but also micro-moments and operation with gestures (in particular multi-touch gestures).Perceive content (especially in the case of photos, infographics, and text).Vertical and horizontal orientation, proportions between height and width make the screens of mobile devices force the application user to differently:

Landscape vs portrait view how to#
What is the difference between portrait mode and landscape mode? Or how to design screens? In short, if you want to know how smartphone screens and their orientation influence the UX of mobile applications, then be sure to read our article. In which situation it's a good design pattern to offer both modes? What are the advantages of both modes? Should all applications be designed in both modes? After all, you know from experience that not every app goes from portrait mode to landscape mode when you turn your mobile device. Naturally, these questions provoke another. Is designing for both modes, orientations also standard? The question, however, is whether all mobile apps are designed to be used comfortably in both modes. Portrait/Vertical mode and Landscape/Horizontal mode are offered on mobile devices as a standard function. Orientation has a considerable significance for user experience, especially when its change is so easy on mobile devices. In turn, chatting, where a user is much more active, is more comfortable in portrait mode. Most users prefer watching movies, especially feature films, in a landscape mode, which is more natural and convenient for this type of activity. Watching movies and chatting can be examples of this. And not so rarely, the source is the orientation and position of the screen itself. Sometimes its source is how the user interface is designed. Since I can't add landscape images to the asset catalog for a new image set, my current solution looks like this (supports iOS 7 & 8): // permit landscape mode only for iPads & iPhone 6 (would prefer to use size classes, but.The satisfaction you experience while using mobile devices sometimes has its source in how the content is presented.
Landscape vs portrait view full#
My Universal app needs a full screen background image that is different in Landscape and Portrait orientations, and Landscape is only supported for the iPad & iPhone 6.

I have a use case that seems to fall into the cracks between asset catalogs and size classes.


 0 kommentar(er)
0 kommentar(er)
